Echarts是现在比较火的js图表库,官网有丰富的实例和友好的入门教程。但是图表的种类很多,配置项的参数也很多,一开始我根据图表类型翻看配置项,发现这样学效率太低了,决定先制定一个简单的学习步骤,按官方教程的顺序:
1.会构建简单的静态图表,主要是最常见的饼图、折线图、柱形图等。
2.实现异步加载数据并更新图表(其实就ajax而已)
3.学会图表的交互
4.解决自适应问题
-------------------------------------
第一步,引入echarts。引入echarts的方式很多,最简单的是直接引入cdn。本地练习的首选,嘿嘿。
第二部,初始化图表实例。
在页面中创建实例,其实就是将页面上的一个dom节点作为容器,先设定其高宽,然后在js中初始化一个echarts实例,将它挂载到容器节点上。就是这么简单。
我们注意到,这种方式和Vue、React的做法一样。在Vue中我们也是用js创建根实例,并挂载到某个DOM节点上。视图的渲染和更新依赖实例的配置参数。本质上,就是一种数据驱动视图的思想。
第三步,配置项
这是我们创建图表的关键。我们要创建什么类型的图表,图标的数据怎么展示、动画等都依赖这个配置项的设置。传给setOption()的配置项是一个对象形式,其各属性对应图表实例的某个组件或动态效果,值一般为数组或对象。一个类型的具体图表不会用到全部配置项字段。但有些配置项字段是各个图表都会用到的。
* title 字段:它的text属性表示图表的标题。
*xAxis字段:
其内常用的子字段有type[可选'value','category','time','log'之一],xAxis设置为category时,可在xAxis下配置data字段存放类目数据。也可以直接配置data字段,那就默认xAxis为'category'。
* series字段:
它的type属性决定了我们要展示的图是什么类型:bar是柱状、pie是饼图,目前官方可选的type多达21种。
它的name属性表示系列名称,“用于的显示, 的图例筛选,在 setOption 更新数据和配置项时用于指定对应的系列”。
它的属性表示系列中的内容数组,数组项为一个数据项,依据图表类型含义有所不同。
现在我们的目标是创建最简单的静态的图表,可以参考官网的示例。
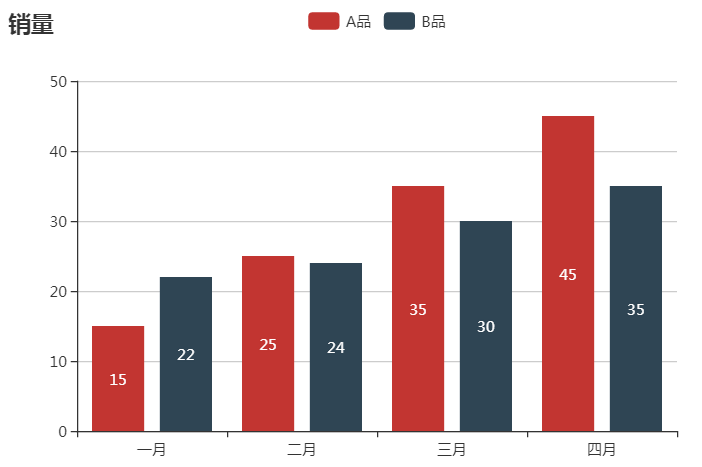
首先是柱状图:


var option={ title:{ text:'销量' }, legend:{ data:['A品','B品'], left:'center' }, xAxis:{ data:['一月','二月','三月','四月'] }, yAxis:{}, series:[{ name: 'A品', type: 'bar', data: [15,25,35,45], label:{ normal:{show:true} } },{ name: 'B品', type: 'bar', data: [22, 24, 30, 35], label:{ normal:{show:true} } }] }; 
设置了标题title和图例legend后,我们series.type 设置为bar,柱状图要在坐标系中展示数据,所以理论上需要设置x轴和y轴。
在x轴中我们设置了data是一个一维字符串数组,即各个类目名称。
然后在series的data中放一个一维数字数组,echarts会自动对应x轴的各个类目,生成柱状图。
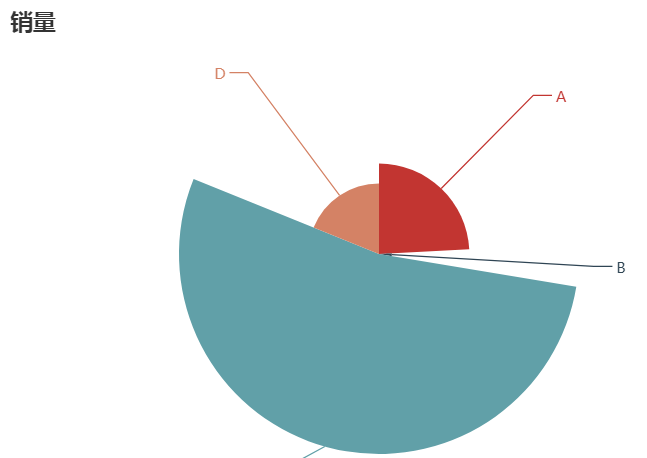
然后是饼图:


var option={ title:{ text:'销量' }, series:[{ name: 'asdsd', type: 'pie', radius:'80%', data: [{value:155,name:'A'},{value:22,name:'B'},{value:343,name:'C'},{value:121,name:'D'}], roseType: 'angle', label:{ normal:{show:true} } }] };

简单的饼图只需要把series.type设为pie,series.data放一维数组即可。radius字段设置半径;roseType: 'angle',将饼图显示成南丁格尔图。
title、legend字段的left属性可以设置标题或图例的位置。
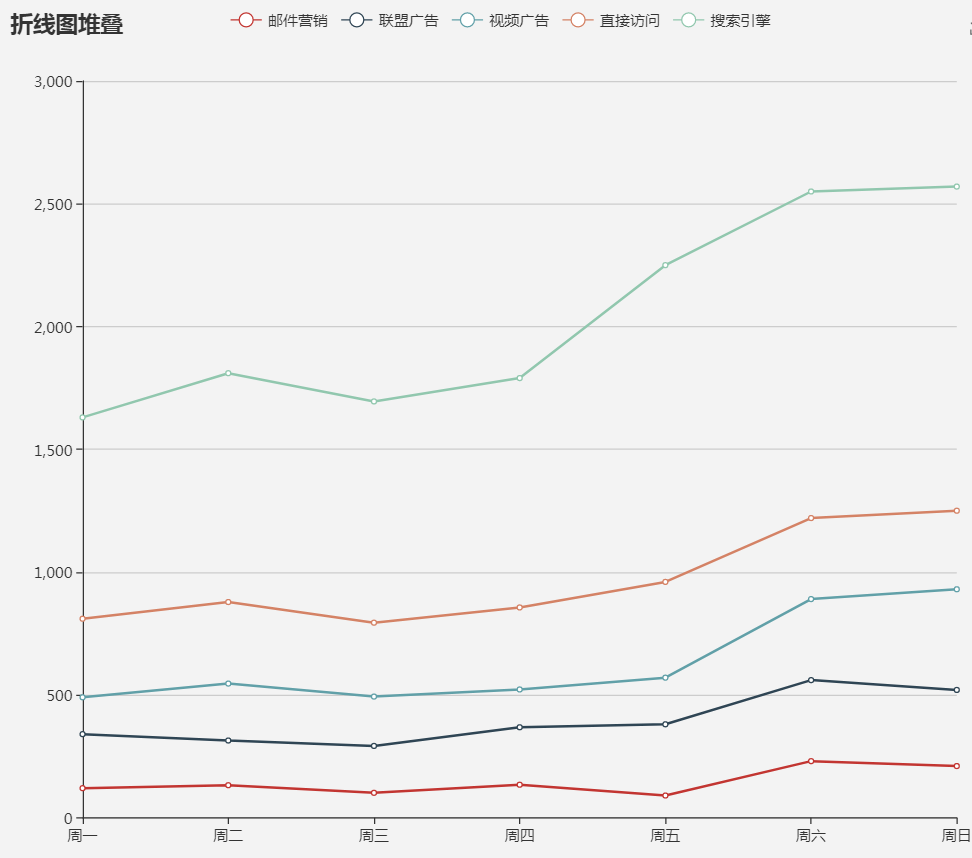
然后是折线图:


1 option = { 2 title: { 3 text: '折线图堆叠' 4 }, 5 tooltip: { 6 trigger: 'axis' 7 }, 8 legend: { 9 data:['邮件营销','联盟广告','视频广告','直接访问','搜索引擎']10 },11 grid: {12 left: '3%',13 right: '4%',14 bottom: '3%',15 containLabel: true16 },17 toolbox: {18 feature: {19 saveAsImage: {}20 }21 },22 xAxis: {23 type: 'category',24 boundaryGap: false,25 data: ['周一','周二','周三','周四','周五','周六','周日']26 },27 yAxis: {28 type: 'value'29 },30 series: [31 {32 name:'邮件营销',33 type:'line',34 stack: '总量',35 data:[120, 132, 101, 134, 90, 230, 210]36 },37 {38 name:'联盟广告',39 type:'line',40 stack: '总量',41 data:[220, 182, 191, 234, 290, 330, 310]42 },43 {44 name:'视频广告',45 type:'line',46 stack: '总量',47 data:[150, 232, 201, 154, 190, 330, 410]48 },49 {50 name:'直接访问',51 type:'line',52 stack: '总量',53 data:[320, 332, 301, 334, 390, 330, 320]54 },55 {56 name:'搜索引擎',57 type:'line',58 stack: '总量',59 data:[820, 932, 901, 934, 1290, 1330, 1320]60 }61 ]62 }; 我们发现,简单的折线图和柱形图的配置项很相近。剥离掉titile、legend、tooltip、toolbox之后,xAxis只是一个一维数组,yAxis也只是设了type为value而已。series系列数组中的每一个数据项对应一条折线。
1 series: [2 {3 name:'邮件营销',4 type:'line',5 stack: '总量',6 data:[120, 132, 101, 134, 90, 230, 210]7 },8 //... 数据项的长度和xAxis的长度一致。